
Guía de Email Marketing: Consejos de diseño para campañas de email marketing hotelero.
Existen numerosos factores que hacen que un diseño sea más efectivo que otro.
Y es que, además de saber cuándo y a quiénes enviar las campañas adecuadas, la experiencia del usuario a través del diseño y la usabilidad del email es también crucial para conseguir los objetivos de conversión deseados.
Un email, como cualquier otro diseño, persigue un objetivo. Y este es el que tiene que condicionar el diseño del email y no al revés. En general, hay que considerar que un diseño está bien ejecutado cuando consigue el objetivo planteado, independientemente del estilo artístico de éste.
Cuando enviamos una campaña de email estamos abriendo la puerta a nuestra marca. No nos podemos permitir dar una mala impresión a los que van a ver e interactuar con nuestros emails. El uso adecuado de las fuentes, logotipos, imágenes, colores, diseños y tono, tienen que reforzar el reconocimiento de la marca en otros canales. Así como ofrecer una buena experiencia con un diseño de email que se adapte a múltiples tamaños de dispositivos.
Por lo general, un email que apoye y se vea beneficiado de una estrategia de marca tiende a convertir un 27% más que uno que no lo hace. Es un número lo suficientemente atractivo como para tomarse en serio el uso correcto de la marca en nuestros emails.
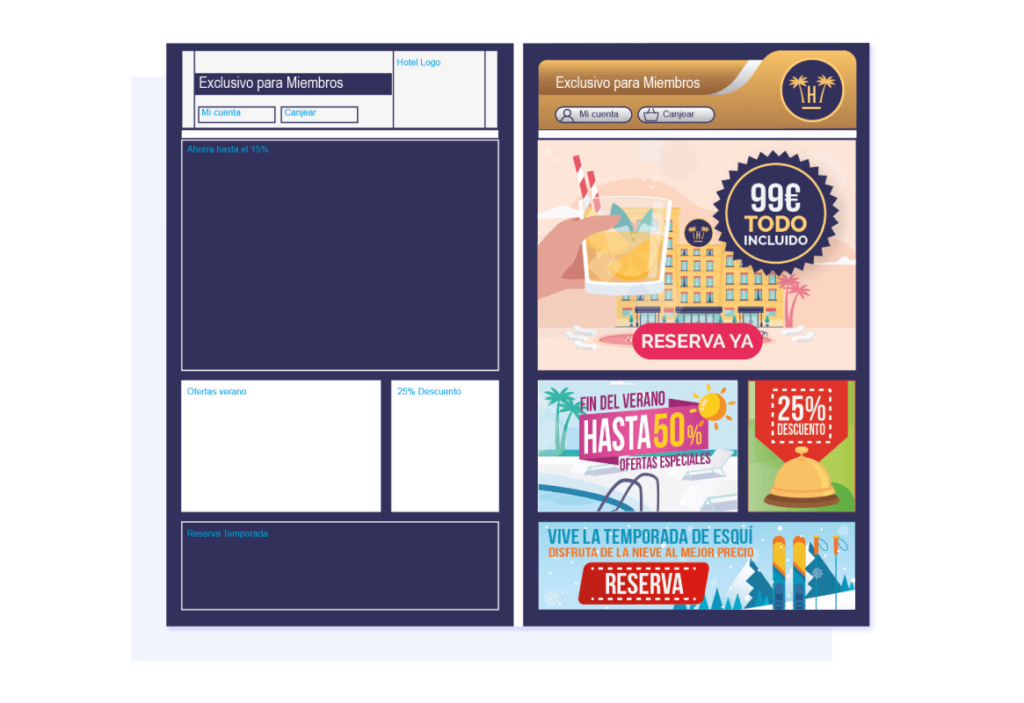
En este sentido, es muy recomendable tener plantillas diseñadas para campañas. Una plantilla puede usarse en múltiples ocasiones mejorando el aprendizaje cognitivo de nuestros clientes y optimizando los tiempos de diseño.
Cuando un cliente recibe emails con composiciones parecidas ya sabe dónde está la información relevante, mejorando su experiencia de usuario, lo que se traduce en más conversión.
Elementos importantes en emails
1. IMÁGENES
Todos los departamentos de marketing y los diseñadores adoramos las imágenes. Son mucho mejores para el reconocimiento de marca que el texto, los usuarios son más proclives a hacer clic sobre imágenes, refuerzan el mensaje. Pero usar demasiadas imágenes en emails puede ser algo contraproducente. Aquí hay algunos de los motivos más importantes para ser prudente a la hora de usar imágenes en diseños de emails.
Por lo general, un ratio recomendado en el diseño de emails es 70% texto y 30% imágenes. Hay que tener en cuenta este ratio a la hora de diseñar emails efectivos y que sean multi-plataforma.

- Un email que tenga un ratio de imágenes demasiado alto puede ser marcado como spam ya que es una práctica habitual de emails maliciosos enmascarar enlaces fraudulentos con las imágenes.
- Los clientes de correo por lo general bloquean los emails en los que el contenido son imágenes exclusivamente como una prevención contra el spam o incluso pueden llegar a mandar los emails directamente a la papelera.
- Los clientes de correo habitualmente bloquean las imágenes y piden confirmación al usuario para mostrarlas como medida de seguridad, por lo que los clientes podrían abrir el email y encontrarse con una pantalla en blanco.
- Los lectores de pantalla son incapaces de leer el texto renderizado en una imagen.
- Tecnologías emergentes como Alexa, Google Home, Cortana, Siri…, tampoco pueden leer un mensaje contenido en una imagen.
- En dispositivos móviles o con poca conectividad, las imágenes causarán que el email se cargue más lentamente bajando la conversión.
Formatos recomendados

Consideraciones trabajando para pantallas con DPI altos.
Con la proliferación de las pantallas con densidades de píxeles altas (Retina, AMOLED, Super AMOLED…) hay que prestar especial atención a la calidad de las imágenes cuando se trabaja para emails. En especial, aquellas que se van a ver en dispositivos móviles.
Cuando un usuario con una pantalla retina abre un email pensado para una pantalla de densidad de píxeles normal es muy probable que perciba muchas imágenes (si no todas) con cierta pérdida de calidad, borrosas. No ofrece una gran experiencia de usuario, por no hablar del daño que le hace a la marca esa sensación de dejadez.
Muchos diseños de email incorporan las imágenes al doble del tamaño normal para mitigar este hecho, escalando luego la imagen al tamaño original, doblando así el número de píxeles y evitando que la imagen se vea borrosa. Hay que ser conscientes de que las imágenes las va a descargar un usuario con su plan de datos contratado y que, por lo tanto, tenemos que ser cuidadosos con el peso de la imagen, usando el formato más adecuado y comprimiéndola todo lo posible.
También hay que considerar un fallback de la misma imagen si la pantalla tiene una densidad de píxeles normal. En ese caso no sería necesaria una imagen al doble del tamaño, por lo que, se reduciría el peso del email usando la imagen más adecuada al dispositivo. Hoy en día se pueden usar técnicas CSS y atributos para conseguir el efecto deseado a la hora de cargar la imagen más correcta a las circunstancias.
Recordar que:
- Usar el atributo ALT (texto alternativo) de las imágenes para ayudar a la comprensión de la misma en caso de que ésta no se puede mostrar.
- Evitar en la medida de lo posible imágenes de stock que a veces pueden restar credibilidad al mensaje o pueden generar posibles denuncias por vulneración de los derechos de autor.
- Mantener a raya el tamaño de las imágenes usadas en el email, sería recomendable mantener un budget de 100 a 150 kb en total.
2. TIPOGRAFÍA
Las fuentes que usamos en los emails conforman conjuntamente con las imágenes y el color, la piedra angular de todo buen diseño. No solo ayudan al reconocimiento de marca, sino que, una fuente bien seleccionada, ayuda a la comprensión del mensaje y mejora la experiencia del usuario.
Es importante seleccionar la tipografía que se adecue más al objetivo y al público al que se dirige la comunicación. En función de ésta, la capacidad de atención y de escaneo de las palabras puede ser más o menos compleja.
- Web Fonts.
Sitios como Google Fonts permiten descargar o enlazar a un sitio web cientos de fuentes diferentes. Hay más sitios, por supuesto, donde se pueden comprar y descargar. Esto abre un mundo nuevo de posibilidades para los diseñadores ya que les da muchas más fuentes donde elegir para dar vida a sus diseños de email. Además, en aquellos casos en los que el cliente de correo no soporte la web-font elegida, siempre se puede seleccionar una web-safe font para sustituirla.
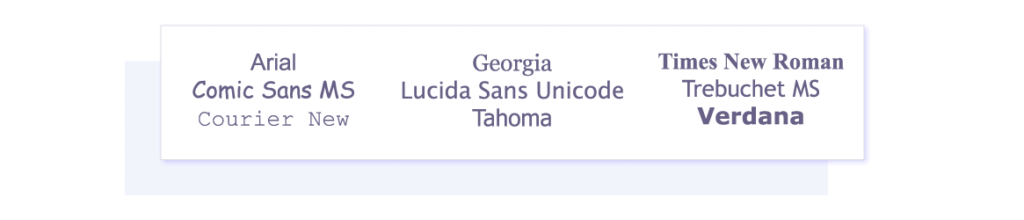
- Web-safe Fonts.
Desgraciadamente, los avances en el uso de las web-fonts que han visto los navegadores estos últimos años no se han visto reflejados en algunos clientes de correo, por lo que podemos encontrarnos sin soporte para la fuente que usamos en nuestros emails y tengamos que recurrir a las llamadas web-safe fonts, como:

Cuando el cliente de correo del usuario no es capaz de renderizar la web seleccionada utilizará una fuente de fallback para mostrar en su lugar.
Afortunadamente, podemos decirle al cliente de correo qué fuente de fallback queremos que use, siempre teniendo en cuenta que el sistema la tenga disponible. En cualquier caso, le podemos pedir al cliente de correo que use una fuente serifa, sin serifa…, como último recurso dentro del catálogo de fuentes de su sistema.
3. USO DEL TEXTO
Es importante que el mensaje no sea demasiado largo o corremos el riesgo de que los usuarios pierdan el interés en leerlo. Un mensaje tiene que poder ser escaneado rápidamente por la vista del usuario dándole una composición general de que trata el mensaje.
Para ayudar al escaneo tenemos que establecer unas pautas visuales, una jerarquía y composición dentro del mensaje:
- Comenzar por el texto más importante que se quiere que el usuario lea primero.
- Jugar con los tamaños de fuente y espacios negativos para quitar o dar relevancia a los elementos más o menos importantes.
- En general, es recomendable ir de mayor tamaño a menor tamaño de fuente.
Tenemos que ser claros y concisos, transparentes en el objetivo para que el usuario no confunda el mensaje, además es importante intentar no entregar más de un mensaje en el mismo email. Apoyarse en cualquier caso en la jerarquía visual para ayudar al usuario a entender cuál es el mensaje principal y cuales son secundarios.
No hay que poner elementos no esenciales que puedan ayudar a diluir el mensaje, es importante que éste sea claro. Cualquier elemento adicional que distraiga al usuario del objetivo del email puede bajar el porcentaje de conversión.
No hay que dar demasiadas opciones al usuario o dudará. La carga cognitiva que le supone al usuario tomar una decisión puede bajar la conversión del email. Si queremos vender un producto con un email, no hay que presentar todo el catálogo en éste, sino intentar crear un email que haga que el usuario se interese por el producto más vendido, o por un producto que pueda ser de su interés y luego, gradualmente, introducir el resto de productos.

4. USO DEL TEXTO Y EL SPAM
Muchos ISPs además de revisar elementos como las imágenes para marcar o no un email como spam también inspeccionan el texto, por lo que es importante seguir determinadas pautas a la hora de escribir el copy de tus mensajes:
- Evitar escribir en mayúsculas.
- Evitar usar demasiados símbolos de exclamación, usar solo uno.
- Evitar usar palabras exageradas o encabezados que puedan dar lugar a marcar el email como spam como: gratis, urgente, promoción, dinero, oferta, barato, ganador, etc.
5. EL CTA
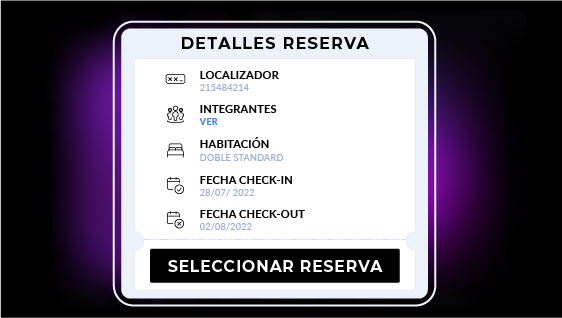
Si pensamos en todos los emails que recibimos a diario, muchos de ellos muestran claramente un elemento, comúnmente un botón o una imagen atractiva con un texto llamativo. Este tipo de elementos es lo que llamamos Call to Actions (CTA).
Crear un buen CTA en los emails es la mejor manera de aumentar la conversión. Dándole al usuario un mensaje claro de lo que queremos ofrecerle o de lo que va a conseguir si ejecuta la acción que le proponemos.
- Representan una acción de forma clara y atractiva.
- Son fácilmente reconocibles en el diseño del email.
- Son concisos, pero no aburridos en el mensaje.
- Crean urgencia o necesidad en el usuario (cuidado con el spam).
Es importante cuidar la jerarquía del mensaje al poner el CTA e intentar que siempre esté visible cuando el usuario abra el mensaje y que no tenga que hacer scroll.
Asimismo, el espacio en blanco alrededor del CTA es importante ya que no ha de quedar camuflado con otros elementos del mensaje. Tiene que quedar claro para el usuario cuál es la acción que queremos que ejecute.
6. USO DEL COLOR
Un buen uso del color es importante para ayudar a enfatizar el mensaje o los elementos dentro del mismo. Obviamente una marca puede tener reglas al respecto del uso del color que hay que respetar y salvaguardar en las comunicaciones que se envíen, ya que el color es parte importante de la marca y, por lo tanto, un elemento muy fácilmente reconocible dentro de los diseños.
Es fundamental usar los colores más adecuados para el mensaje que se quiere lanzar. Hay muchos estudios y artículos sobre la psicología del color que vale la pena leer.
Los colores complementarios son imprescindibles. Existen reglas sobre el uso de los colores (como la teoría del uso del color) que harán más efectivos los emails.
>>En el próximo artículo vamos a detenernos y ver con un poco más de profundidad el uso de la persuasión y las emociones en el texto de un email para lograr los objetivos de conversión.